Выгрузка заявок и оплат с Taplink в Vakas-tools
Для чего
Интеграция Taplink через Vakas-Tools необходима для передачи данных об оплатах и заявках в автоматическом режиме.
Создание базы, куда собираются данные
Инструкция по созданию базы по ссылке. Если база создана, пропустить этот шаг.
Настройка Taplink
Если вы собираетесь передавать заявки или оплаты со страницы Taplink, у вас должна быть создана форма сбора данных на Taplink. Для примера мы уже создали страницу с формой.

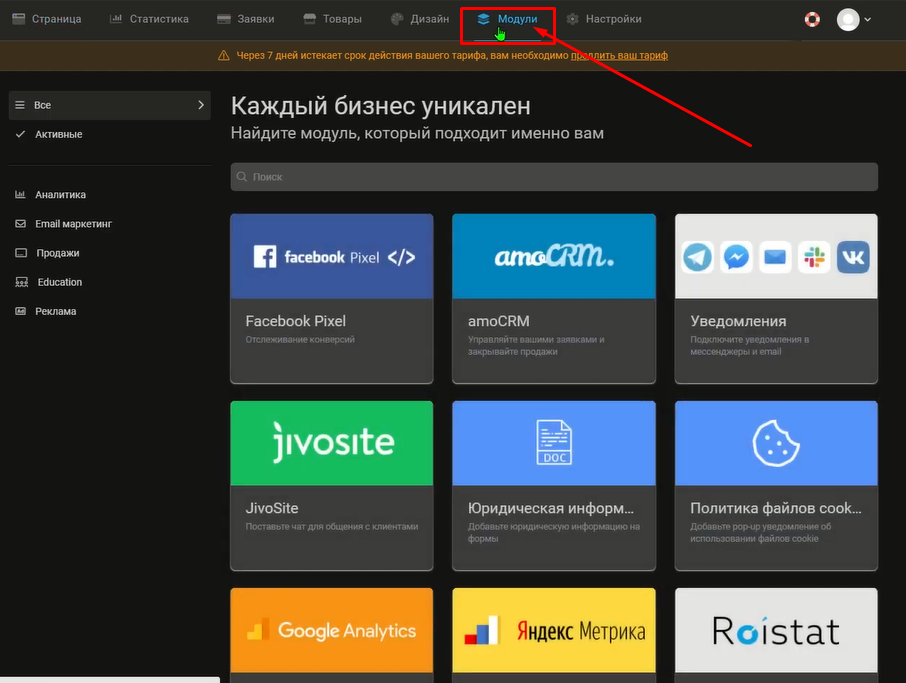
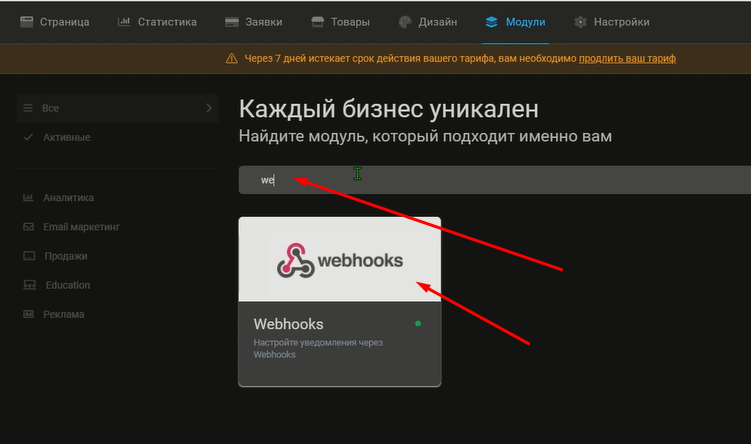
Когда страница создана, и поля настроены, переходим в раздел Модули на Taplink и в строке поиска вводим Webhook.

Как только начнете вводить, появится модуль Webhooks от Taplink, нажимаем на него.

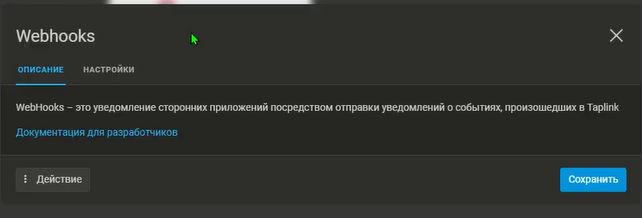
В описании данного модуля есть инструкция от разработчиков, что можно передавать по webhooks

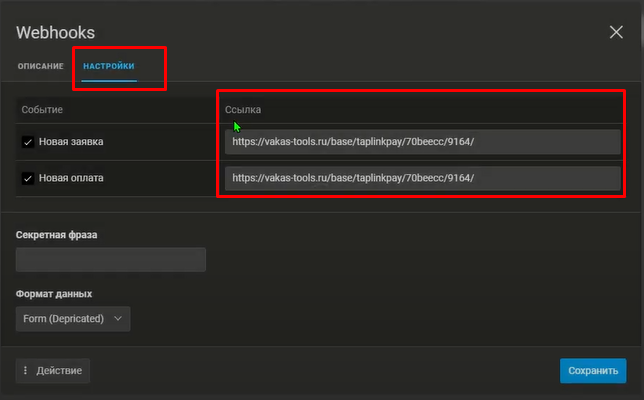
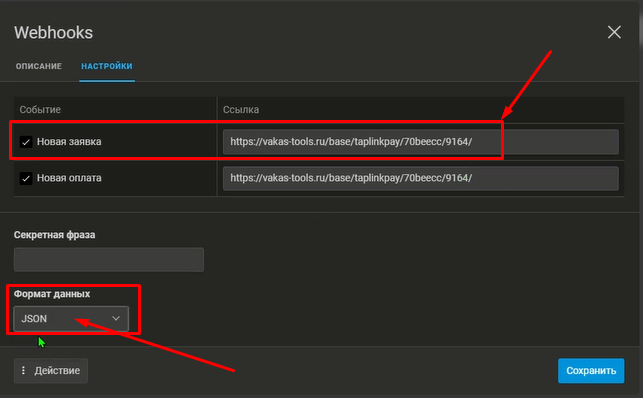
Чтобы передавать данные в vakas-tools нажимаем Настройки и ставим галочки какие данные будем передавать.
Список возможных событий - Новая заявка, Новая оплата.

Когда выбрали что будем передавать переходим в сервис vakas-tools и копируем ссылку - webhook которую нужно вставить напротив выбранного поля.

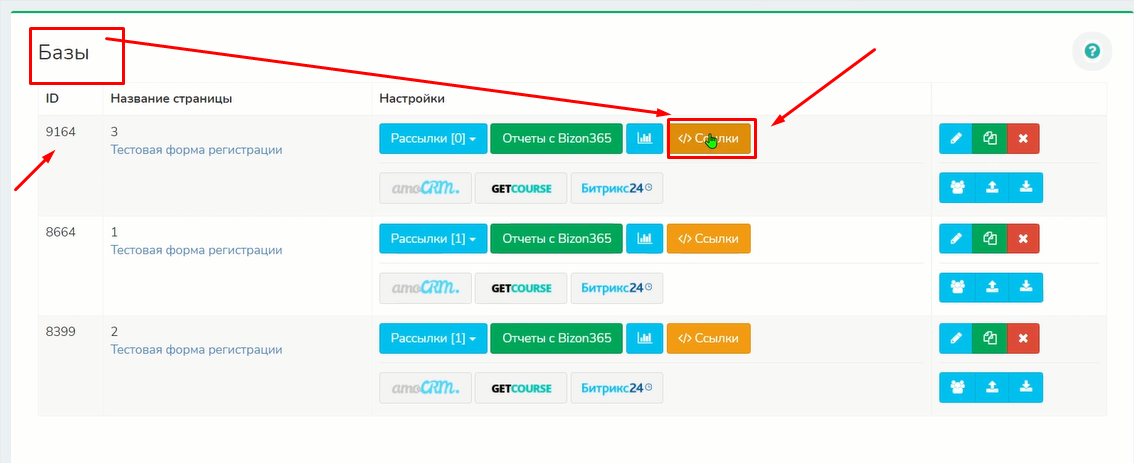
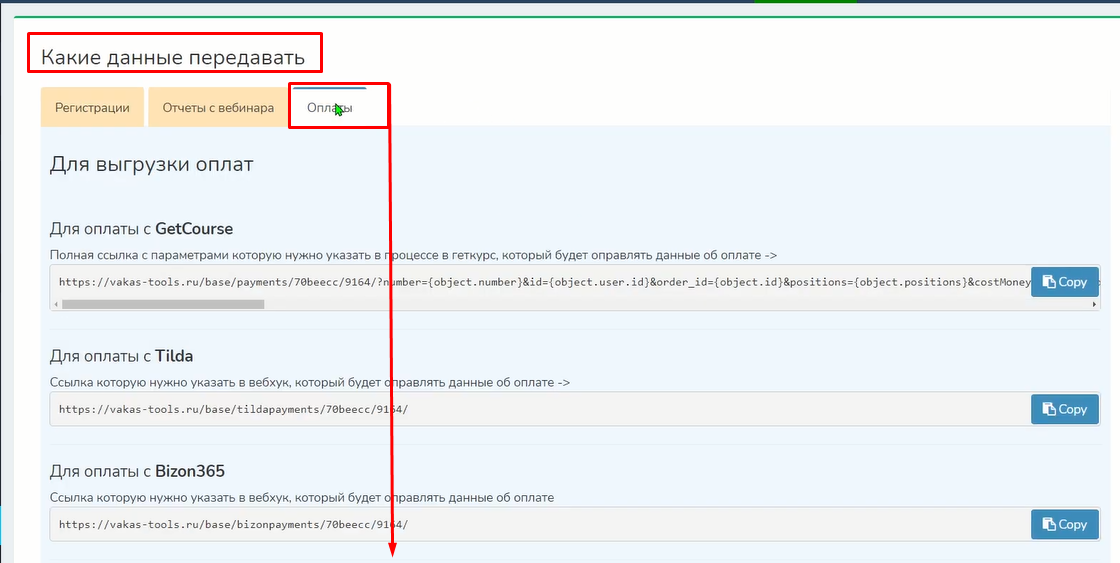
В разделе ссылки, выбираем вкладку оплаты.

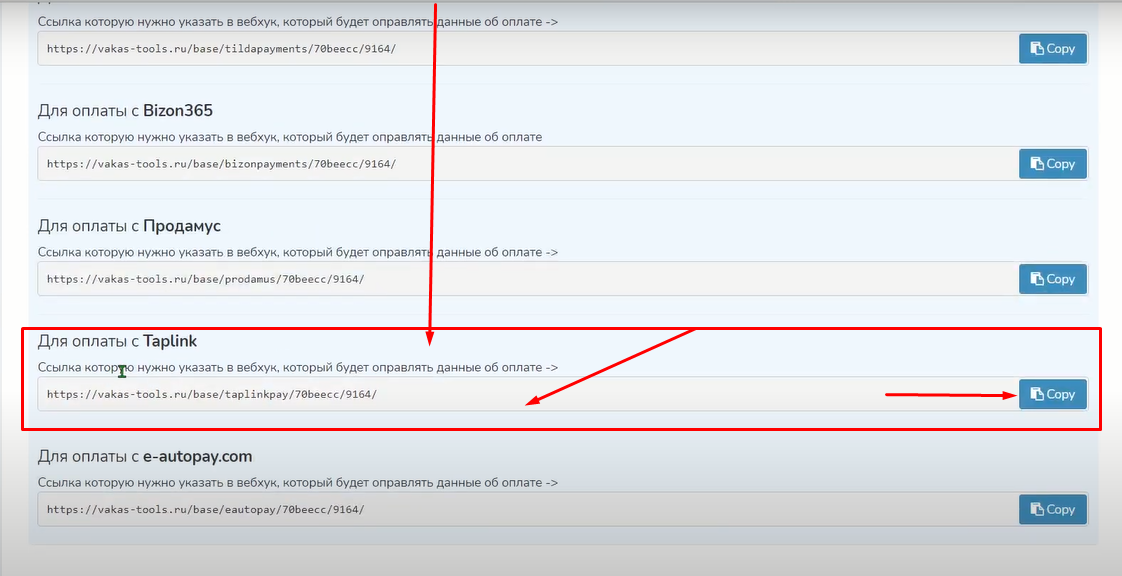
Пролистываем ниже и копируем ссылку для оплаты с Taplink.

Возвращаемся на Taplink и вставляем скопированную ссылку - webhook в нужном поле. ВАЖНО! Если у вас несколько Баз, используйте ссылку - webhook от нужной Базы
Формат данных для передачи выбираем JSON.

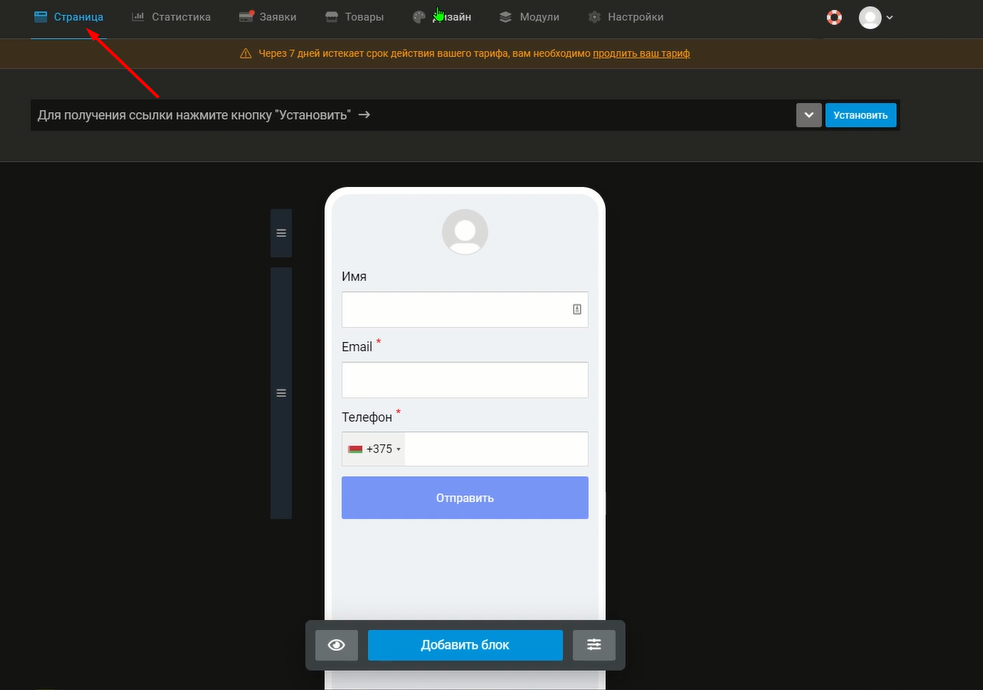
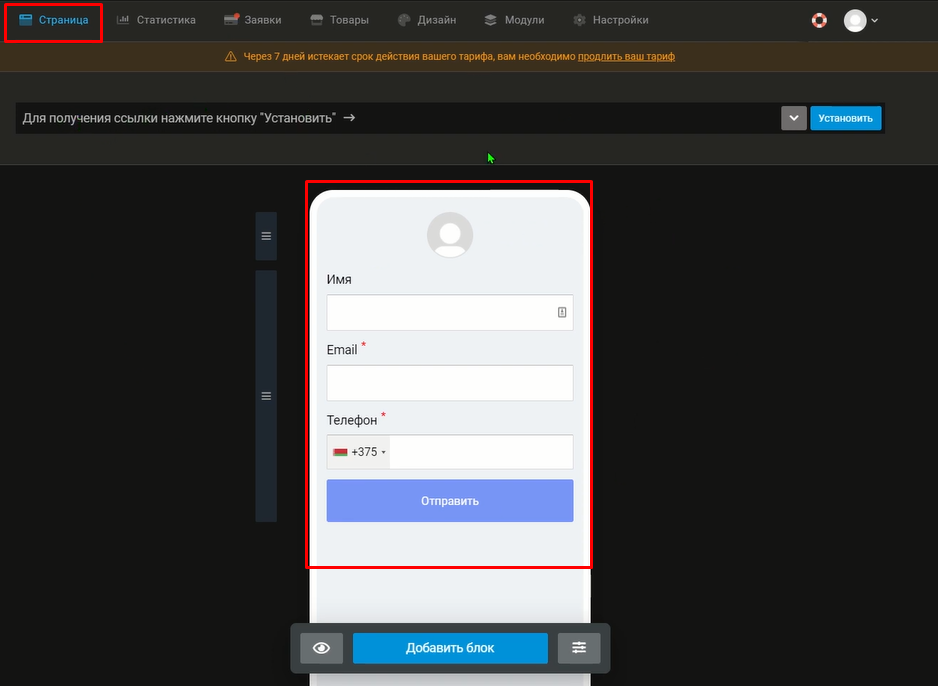
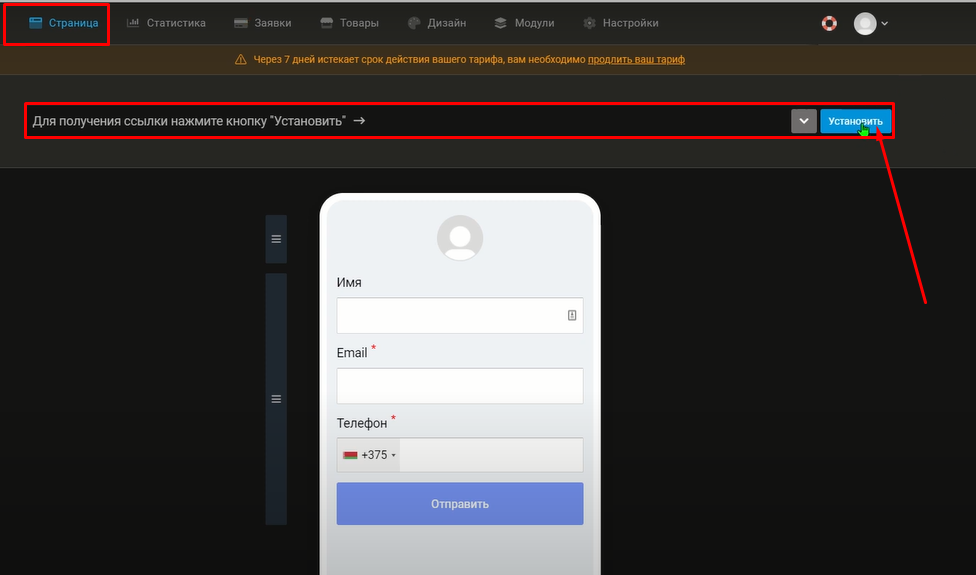
Нажимаем [Сохранить]. Далее возвращаемся на вкладку Страница,

нажимаем на Блок - форма.

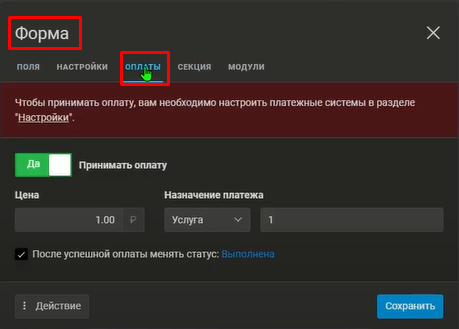
Выбираем вкладку Оплаты. Платежная система должна быть уже подключена и настроена. Бегунок отмечаем - принимать оплаты в положении Да, прописываем цену, выбираем назначение платежа и нажимаем [Сохранить].

Для передачи данных по webhook нужно установить ранее установленную ссылку - webhook. Для этого переходим на вкладку Страница и нажимаем кнопку [Установить].

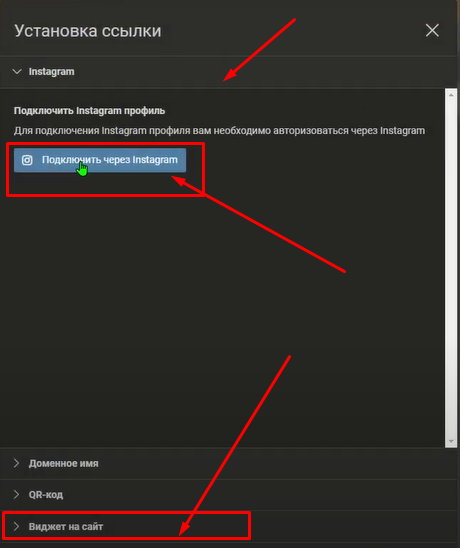
Можно подключить Instagrwm, а также можно подключить виджет на сайт.

Покажем на примере виджета на сайт
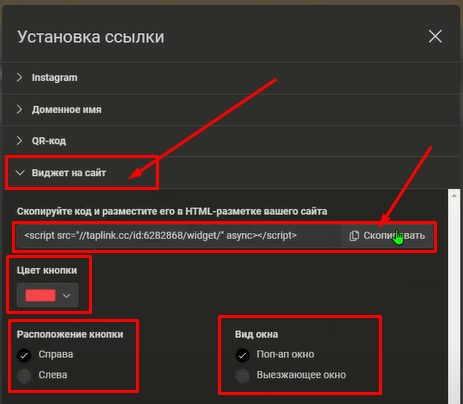
Для этого нажимаем вкладку Виджет на сайт. В открывшемся окне настраиваем визуал виджета, и копируем скрипт для постановки на сайт.

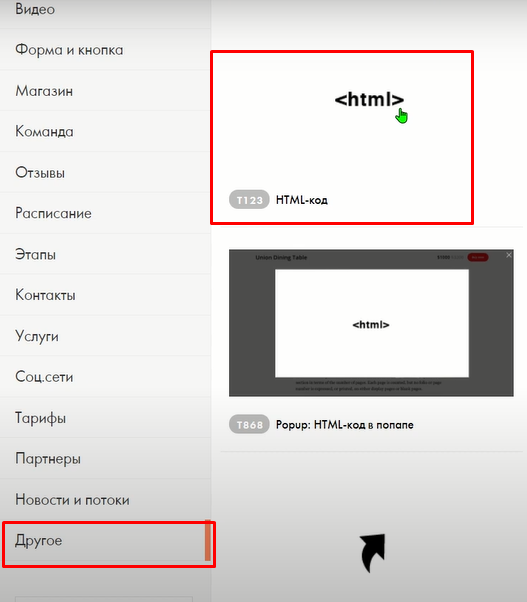
Скопированную ссылку ставим на свой сайт, покажем на примере сайта на Тильде. На Тильде из раздела Другое, выбираем блок Т123

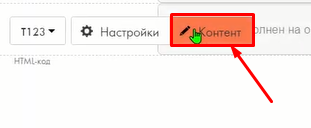
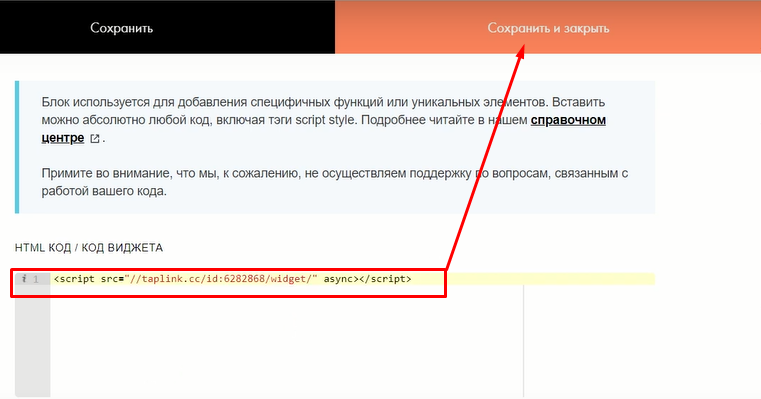
В добавленном блоке нажимаем кнопку [Контент] и вставляем туда скопированный на Taplink скрипт.


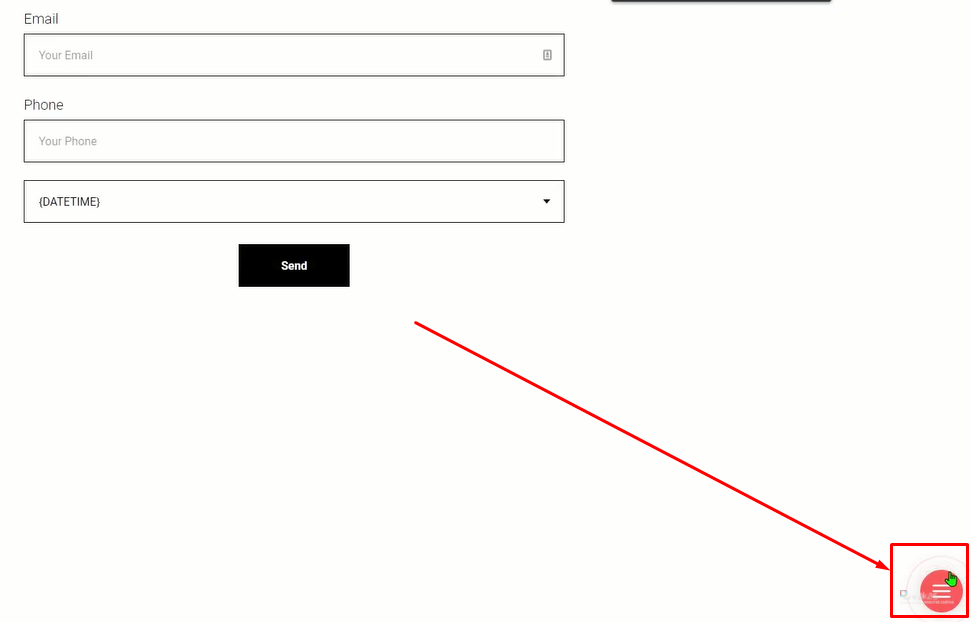
Нажимаем [Сохранить] и [Опубликовать]. На опубликованной странице видим наш виджет с Taplink.

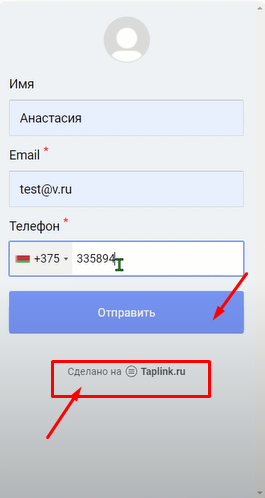
Нажимаем на форму чтобы открыть виджет и видим поля для ввода данных, для теста заполняем данные, и нажимаем [Отправить].

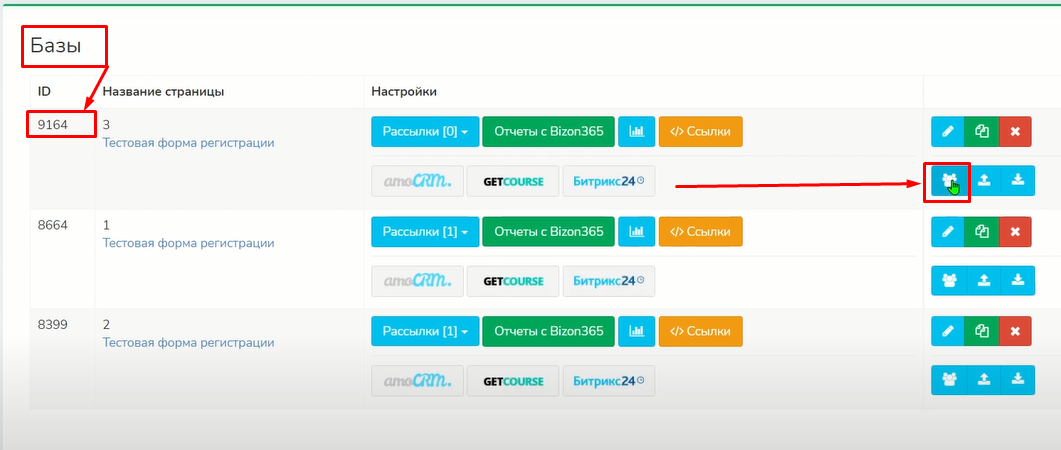
Чтобы увидеть нашу тестовую заявку, переходим на vakas-tools в раздел Базы, и нажимаем посмотреть у Базы, в которую собирали данные.

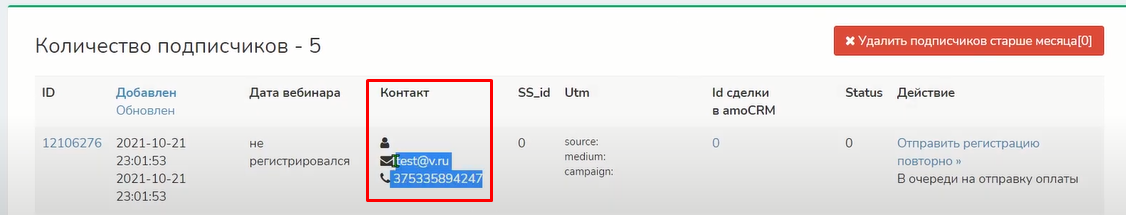
Видим нашу успешно отправленную заявку.

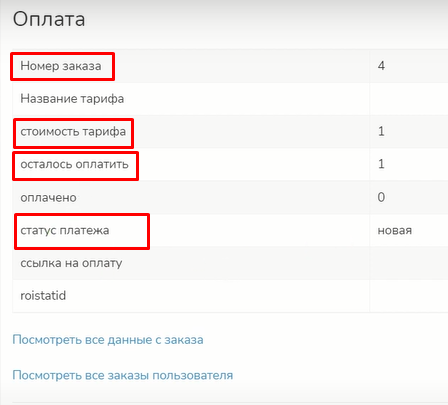
Нажимаем на ID заявки и листаем до раздела Оплаты.

Все данные успешно отображены.
