Скрипт для выбора времени вебинара в форме регистрации
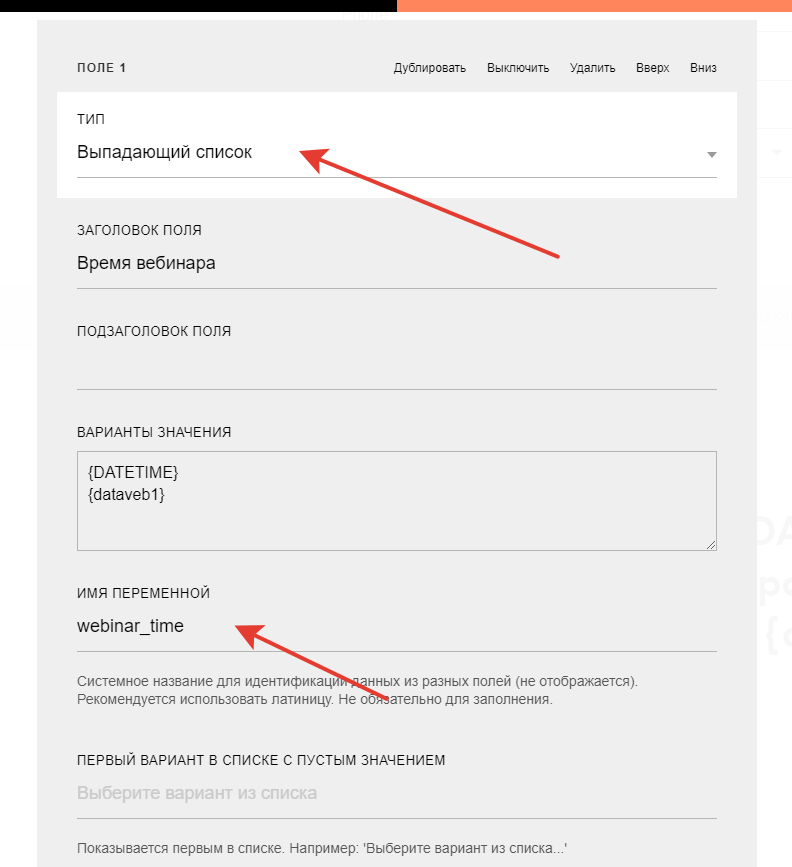
1) В форме добавить поле "Выпадающий список" или "Вопрос с вариантами ответа"(radiobutton)
ИМЯ ПЕРЕМЕННОЙ указать "webinar_time"
ВАРИАНТЫ ЗНАЧЕНИЯ: указать время вебинара каждое значение в отдельной строчке, можно использовать шорткоды из "Расписания вебинаров"
НИКАКИХ других значений "Выберите время" и т.п. там не должно быть, только значения для времени
Пример как использовать автосмену даты, как на скрине ниже.
2) В самый низ страницу вставьте блок T123 "HTML-код".
В него скопируйте
- Код для выпадающего списка:
<script>
function change_web_time_option() {
var selects = document.querySelectorAll('select[name=webinar_time]');
selects.forEach(function(select) {
var num = 1;
var options = select.querySelectorAll('option');
options.forEach(function(option) {
option.value = num;
num++;
});
});
}
setTimeout(change_web_time_option, 3000);
window.addEventListener('load', function() {
setTimeout(change_web_time_option, 3000);
});
</script>- Код для radiobutton:
<script>
function change_web_time_option() {
var forms = document.querySelectorAll('form');
forms.forEach(function(form) {
var radios = form.querySelectorAll('input[name=webinar_time]');
radios.forEach(function(radio, index) {
var newValue = index + 1;
radio.value = newValue;
});
});
}
setTimeout(change_web_time_option, 1000);
setTimeout(change_web_time_option, 3000);
window.addEventListener('load', function() {
setTimeout(change_web_time_option, 3000);
});
</script>