Настройка двух автосмен дат на одной странице
Для чего
Чтобы сделать выбор времени на вебинар или если у вас марафон, и вам необходимо, чтобы несколько дат автоматически менялись на лендинге.
Рассмотрим пример: у вас планируется марафон, который идет несколько дней
Вы планируете марафон в течении трех дней 11,12,13 октября и вам нужно чтобы на лендинге регистрации выводилась дата, которая отражает все эти три дня, но было понимание что они регистрируются на 1 день марафона, а длится он будет три дня. Дата 1 и дата 2 динамическая и должны меняться одновременно, при этом регистрации идут на первую дату, а показываются две даты на лендинге проекта.
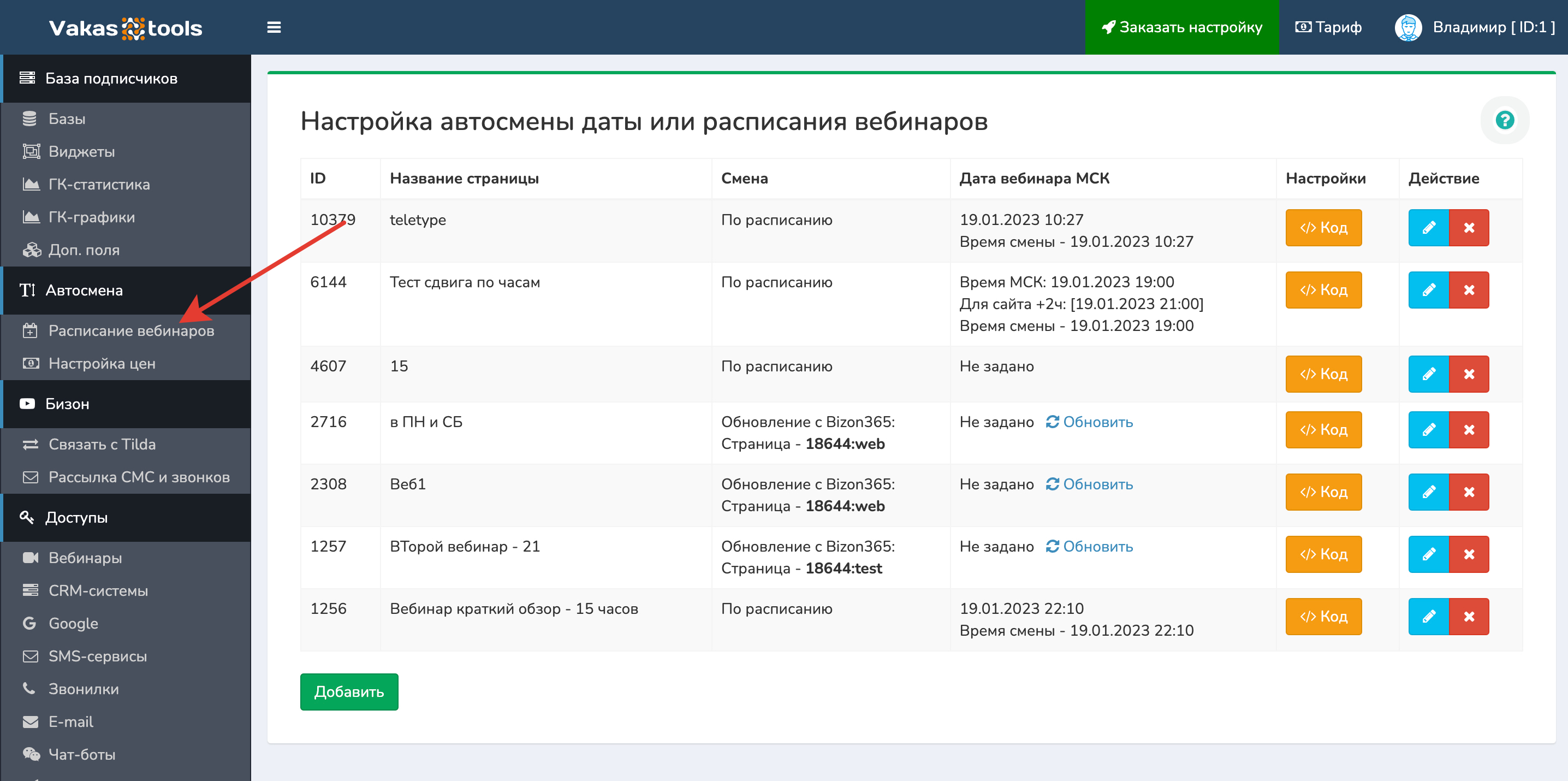
Для того чтобы создать такую автосмену, заходим в свой аккаунт Vakas-tools.
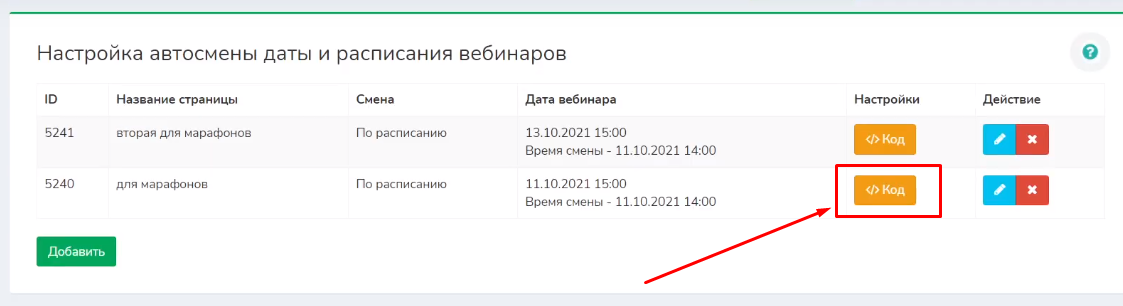
Переходим во вкладку “Расписание вебинаров” и добавляем две автосмены. В разделе кнопка [Добавить]


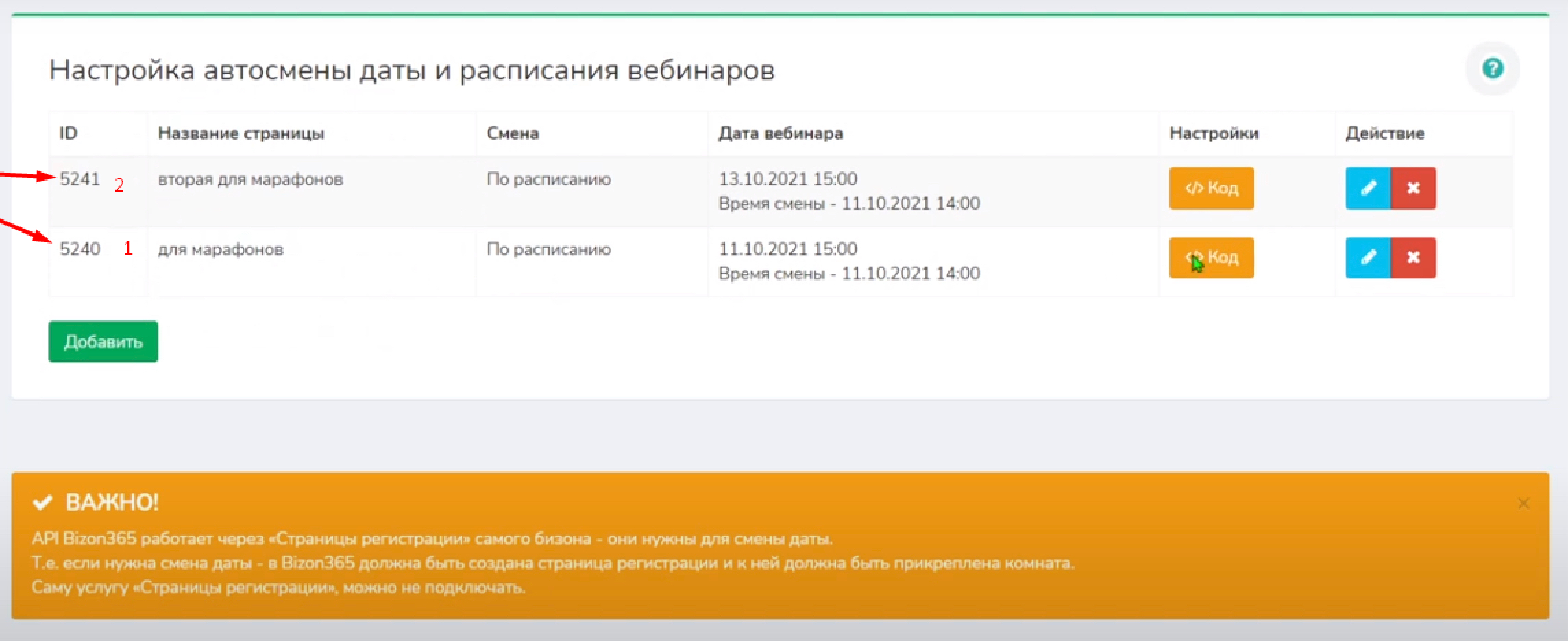
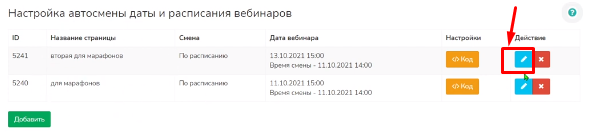
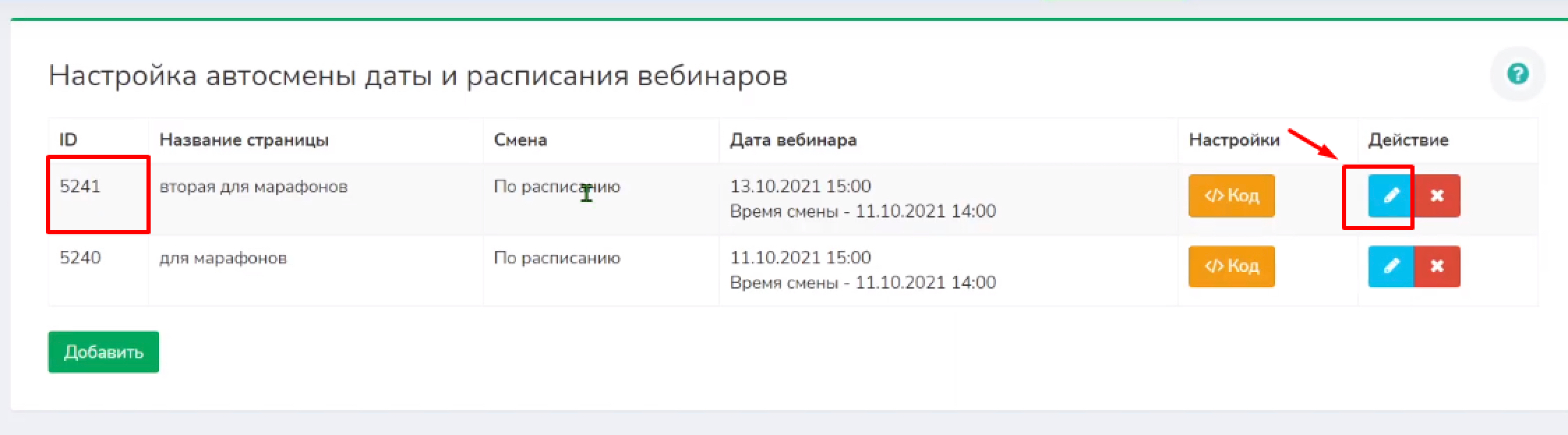
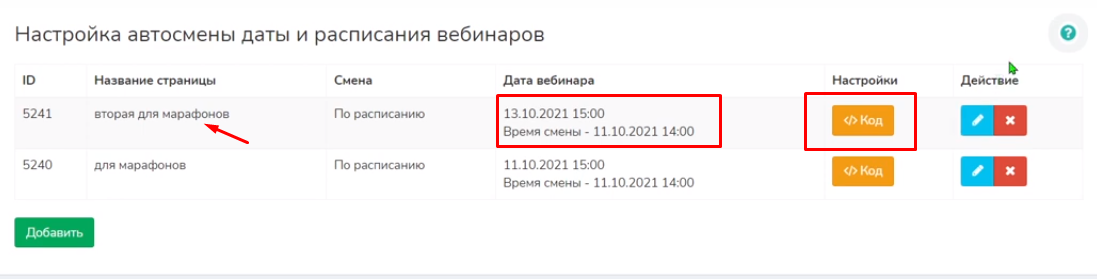
На скриншоте уже созданы примеры, добавьте также две автосмены. У первой из автосмены, нажимаем редактировать.


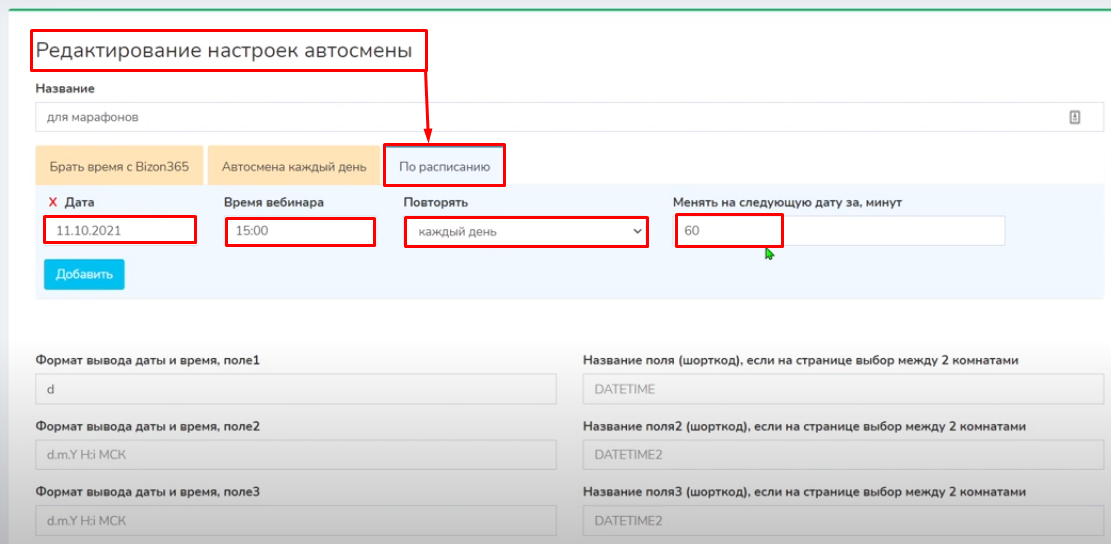
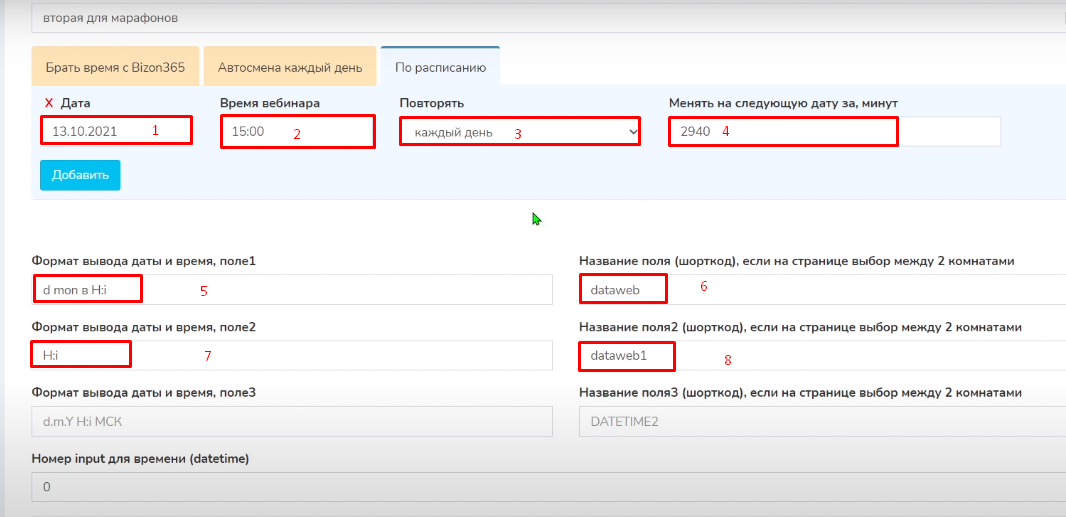
Напишите название для себя например: первая дата в автосмене. Заполните каждое поле.
Дата - в это поле введите первую дату с какого числа например у вас начнется марафон.
Время вебинара - сюда пишите время вебинара в которое он запланирован.
Повторять - в этом поле нужно выбрать как часто повторять автосмену, например каждый день, каждую неделю и так далее.
Менять на следующую дату за, минут - здесь нужно указать в минутах за сколько до начала вебинара менять на следующую дату, например за 60 минут, это значит что в 14:01 на лендинге будет уже показываться следующая дата
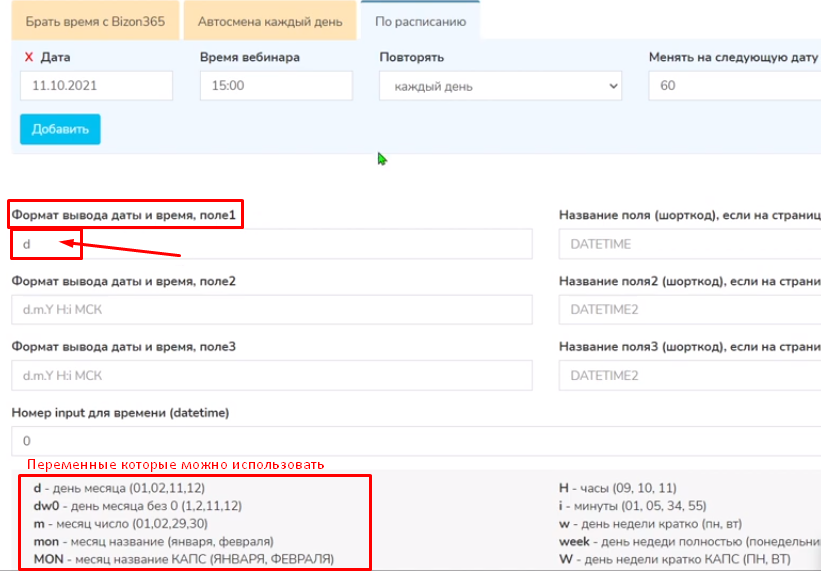
Следующее поле которое нужно заполнить, это формат вывода данных на лендинге, из каких переменных будет выводится дата.
Так как у нас в примере в первой автосмене только день, мы использовали переменную для дня d.

Вы можете сами выбрать те переменные из которых будет выводится первая дата. После того как все настройки заданы, нажмите [Сохранить] (чтобы ничего не слетело).
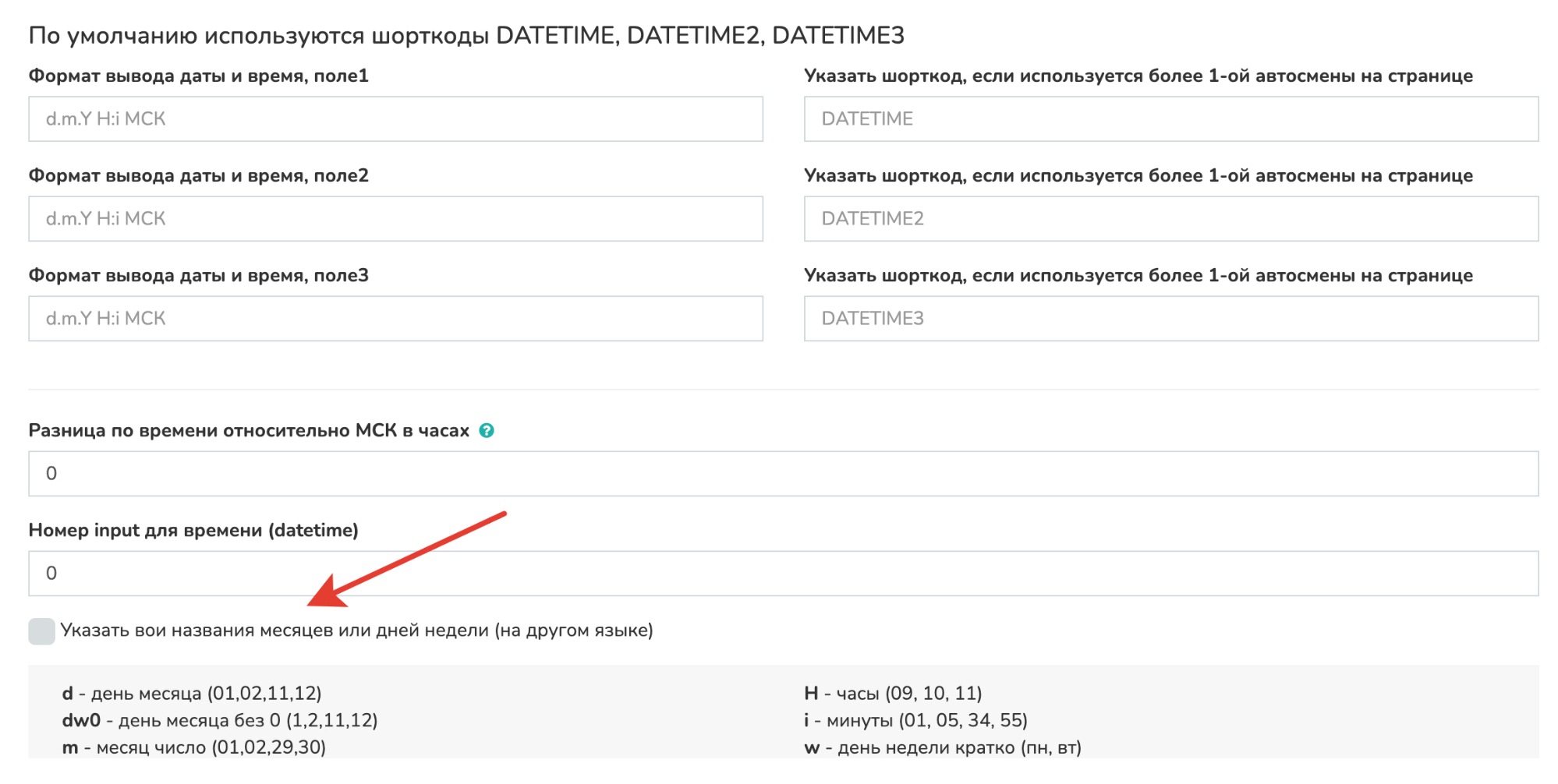
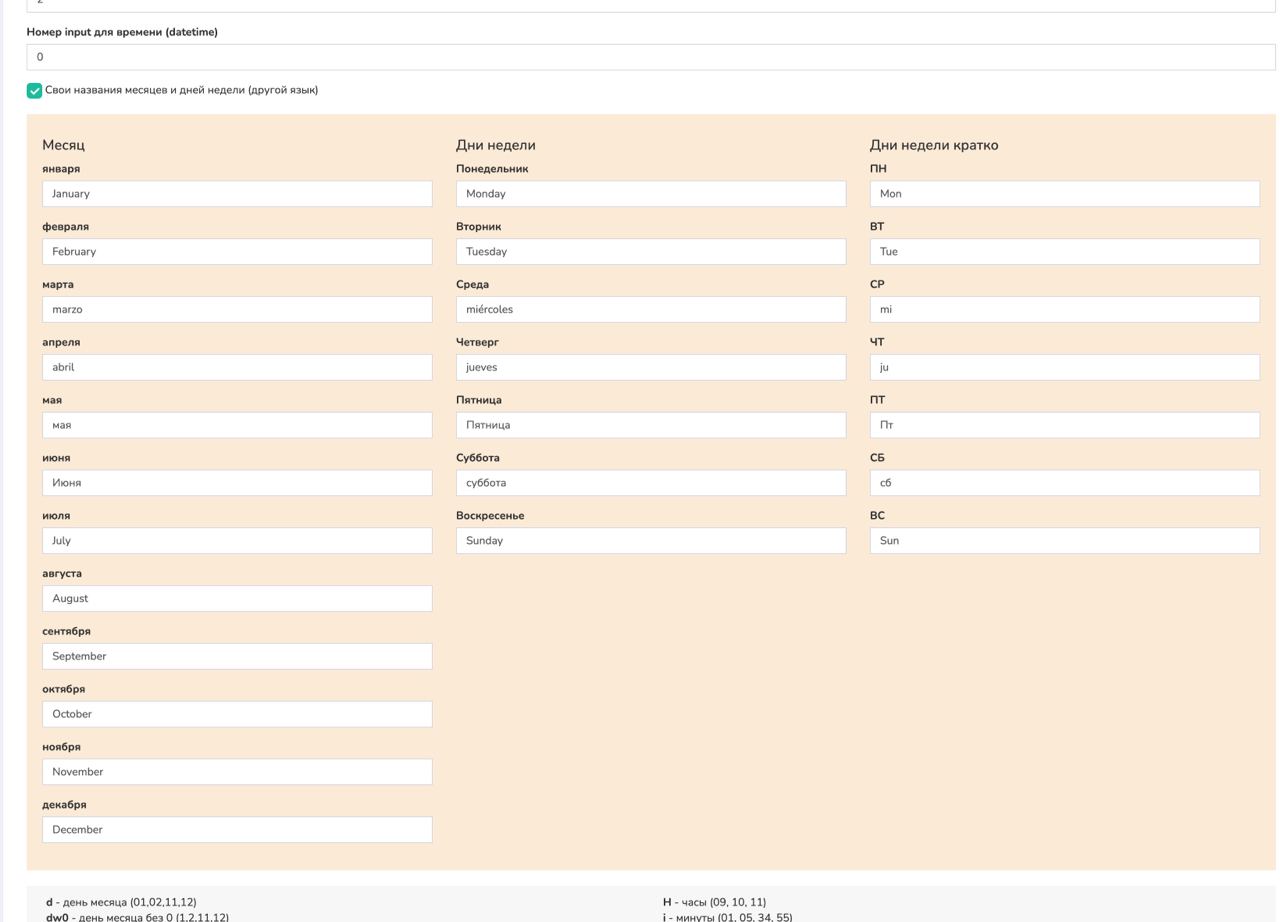
Также, если вам необходимо указать названия месяцев или дней недели на другом языке, переходите в настройку, указанную ниже на картинках.


Далее мы копируем код от созданной нами автосмены. Для этого нужно нажать КОД, у созданной и отредактированной автосмены.

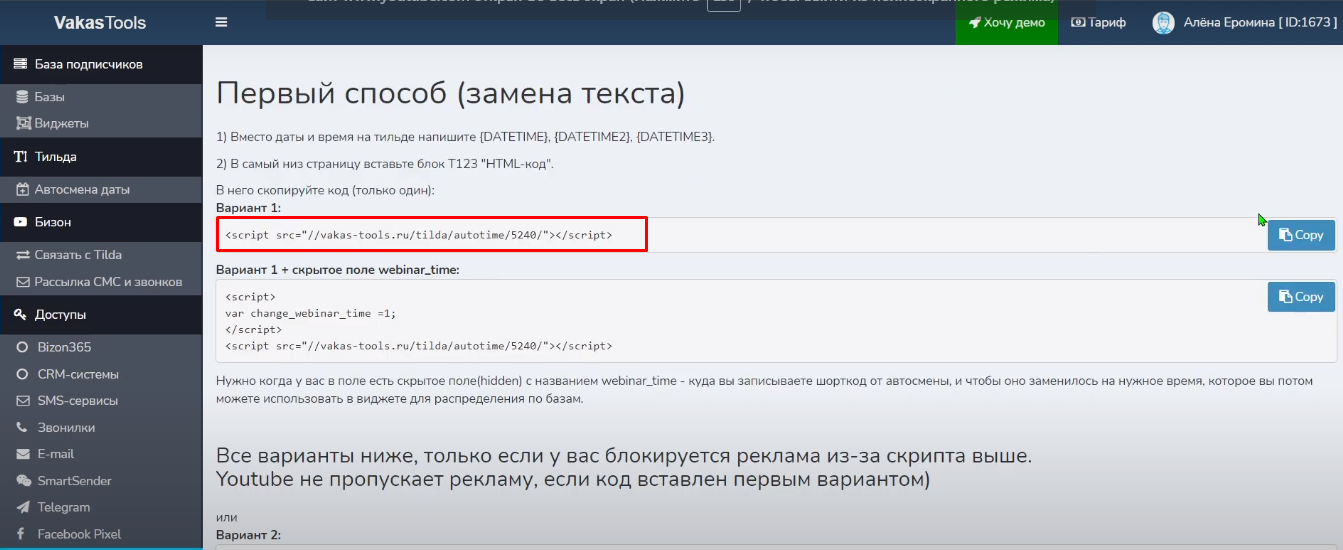
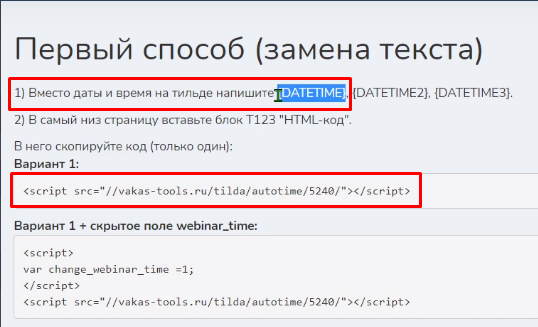
После того, как вы нажали код, у вас открывается страница со скриптами

На открытой вами странице есть несколько вариантов, как можно вставить на лендинге код, и где он будет выводится.
В этой инструкции мы вам расскажем о первом способе, если у вас в заголовке на обложке будет выводится дата марафона.
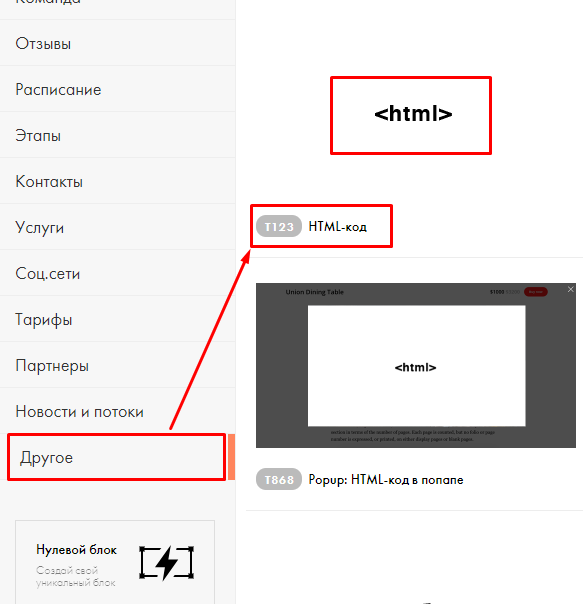
Для того чтобы на Тильде работала автосмена, вам нужно скопировать первый код (можно выделить и нажать копировать, можно нажать COPY и код скопируется). Скопированный код нужно вставить в блок T123 в разделе другое на Tilda

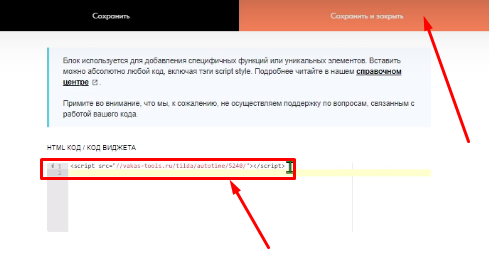
В созданном блоке нажимаем вкладку [Контент]

Добавляем скопированный код и нажимаем [Сохранить и закрыть]

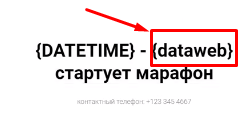
Теперь когда код есть на лендинге, нужно скопировать шорткод {DATETIME}. Шорткод — это специальный код, который через код автосмены будет отображать заданную вами информацию.
ВАЖНО! Если вы поставите шорткод {DATETIME} без скрипта, {DATETIME} так и будет отображаться {DATETIME}, а не нужная дата.
Копируем шорткод в разделе код, там же где копировали код для блока T123

Скопированный шорткод ставим на Тильду

Чтобы посмотреть работоспособность первого шорткода, можно опубликовать страницу.
Теперь настраиваем вторую часть автосмены. Открываем редактирование второй автосмены.

Наша задача, во второй автосмене задать дату последнего дня марафона 13 октября, и также задать, через какое количество времени менять на следующий этап, если это автомарафон. Также нужно прописать переменные, которые будут передавать День, Месяц, и время окончания дней марафона.

1. Дата последнего дня марафона;
2. Время начала вебинара в последний день марафона;
3. Повторять каждый день;
4. Менять на следующий этап, то есть снова на 1 день марафона для автомарафона 2940 минут это значит что через 2940 минут поменяется снова на первый день: отсчитываем 24 часа 13 числа, 24 часа 12 числа и час на то, чтобы менялось в 14:00 - получаем 2940 минут;
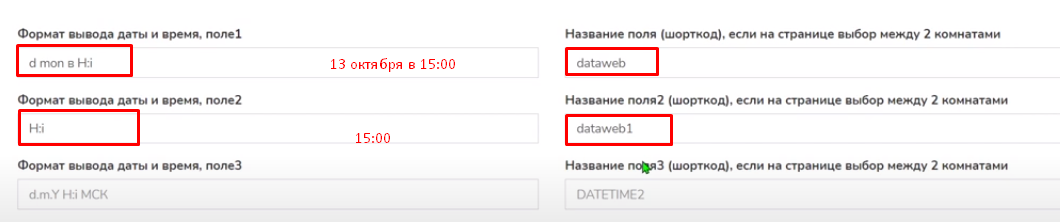
5. Переменные d mon в H:i передадут день и месяц - 13 октября в 15:00. Вы можете задать свои переменные, и составить из них выводимую информацию;
6. {dataweb} шорткод будет выводить день и месяц этой автосмены;
7. H:i переменные выведут часы и минуты 15:00;
8. {dataweb1} шорткод будет выводить часы и минуты.
Шорткоды {dataweb} ставим на Тильду через дефис от уже добавленного шорткода {DATETIME}

ВАЖНО! Несколько шорткодов используется для того, чтобы по всей страницы лендинга, в разных местах использовать разную информацию.

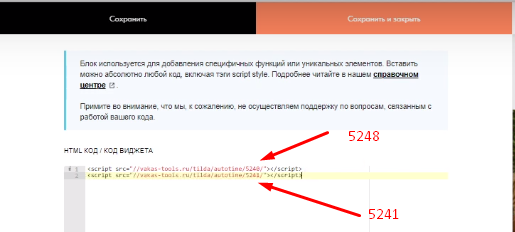
Каждый шорткод передает информацию из его поля. Для того чтобы на Тильде работала вторая часть автосмены, вам нужно скопировать код второй автосмены (можно выделить и нажать копировать, можно нажать COPY и код скопируется). Скопированный код нужно вставить в блок T123 в разделе другое на Tilda


Обратите внимание что у каждого кода есть информация о том откуда он, 5241 это номер автосмены в списке автосмен в вашем личном кабинете на Vakas. Копируем его и ставим вторым в блок Т123.

Первый код передает информацию в шорткод {DATETIME} - 11 (начало марафона). Второй код передает информацию в шорткод {dataweb} - 13 октября в 15:00 (день месяц часы минуты). Когда все настроено нажмите опубликовать.
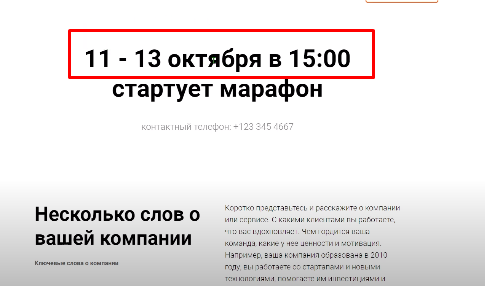
У вас должен получится вот такой результат.