Настройка автосмены даты в platformalp.ru
Для чего
Чтобы не менять дату вручную, тем самым избежать ошибок из-за не правильной даты регистрации на вебинар.
Настройка автосмены
Автосмена даты ставится в скрипты.
Заходите в «Метрика и скрипты» и добавляете плагин.
Вставляете нужный код в нижнее поле «Произвольный код BODY».
и там ставите код от автосмены, который берете в Vakas-tools.

Вариант с выбором времени на странице
В форму добавить поле «выпадающий список»
-
Пишите название поля, его потом нужно указать в коде точно также, как вы его назвали;
-
Укажите все варианты времени. На примере два варианта смены.
Заходите в настройки формы.
В настройках выбирайте «Сообщение + Перенаправление».
Пишите сообщение, которое будет после отправки и в это же поле ставите код.
Пример сообщения:
Спасибо за регистрацию! После закрытия окошка вы будете перенаправлены на страницу! <% sendvakas(email, phone, fields["Выберите время вебинара"]) %>
В скобках, через запятую надо указать все поля которые надо передать.
Варианты:
1. Если у нас все поля имя, почта и телефон и последним параметром поле с выбором временем вебинара, fields["Выберите время вебинара"], вместо “Выберите время вебинара” - пишите ваше название выпадающего списка, которое вы называли выше.
<% sendvakas(email, phone, name, fields["Выберите время вебинара"]) %>
2. Если у нас поля почта и телефон:
<% sendvakas(email, phone, fields["Выберите время вебинара"]) %>
3. Если у нас только телефон:
<% sendvakas(phone, fields["Выберите время вебинара"]) %>
Куда вставить скрипт
Заходите в настройки сайта
Затем в «Метрика и скрипты» и добавляете плагин.
Выбираете плагин «Произвольный код».
Вставляете нужный код в нижнее поле «Произвольный код BODY».
Заменяете шорткоды:
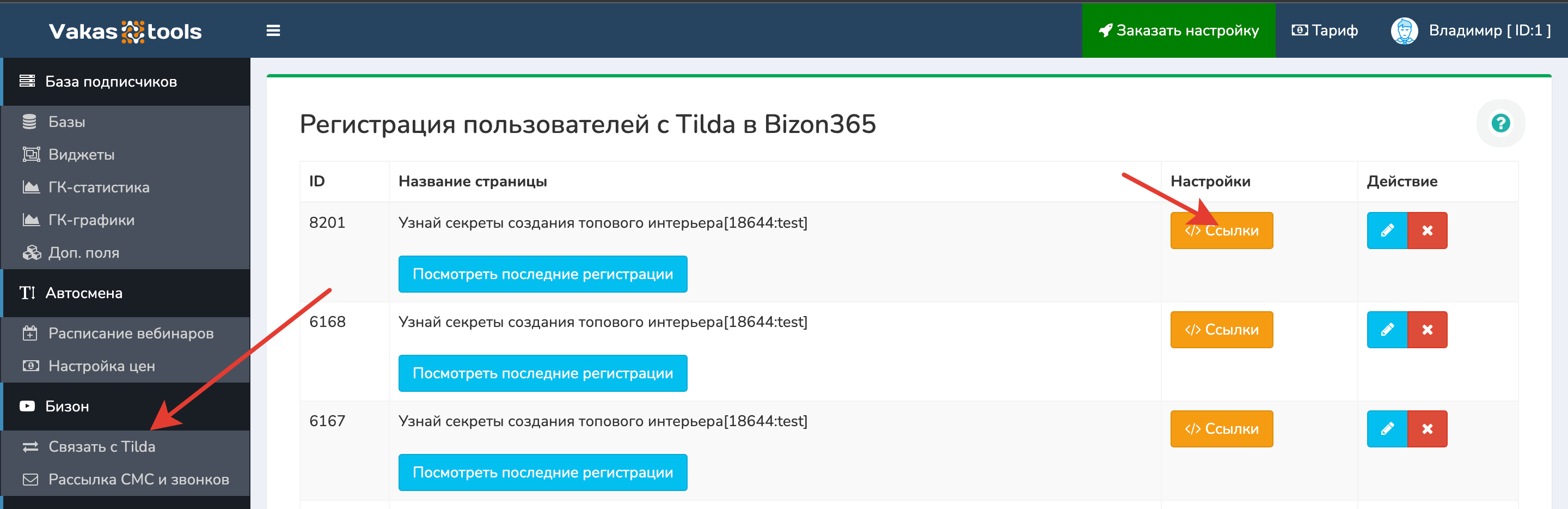
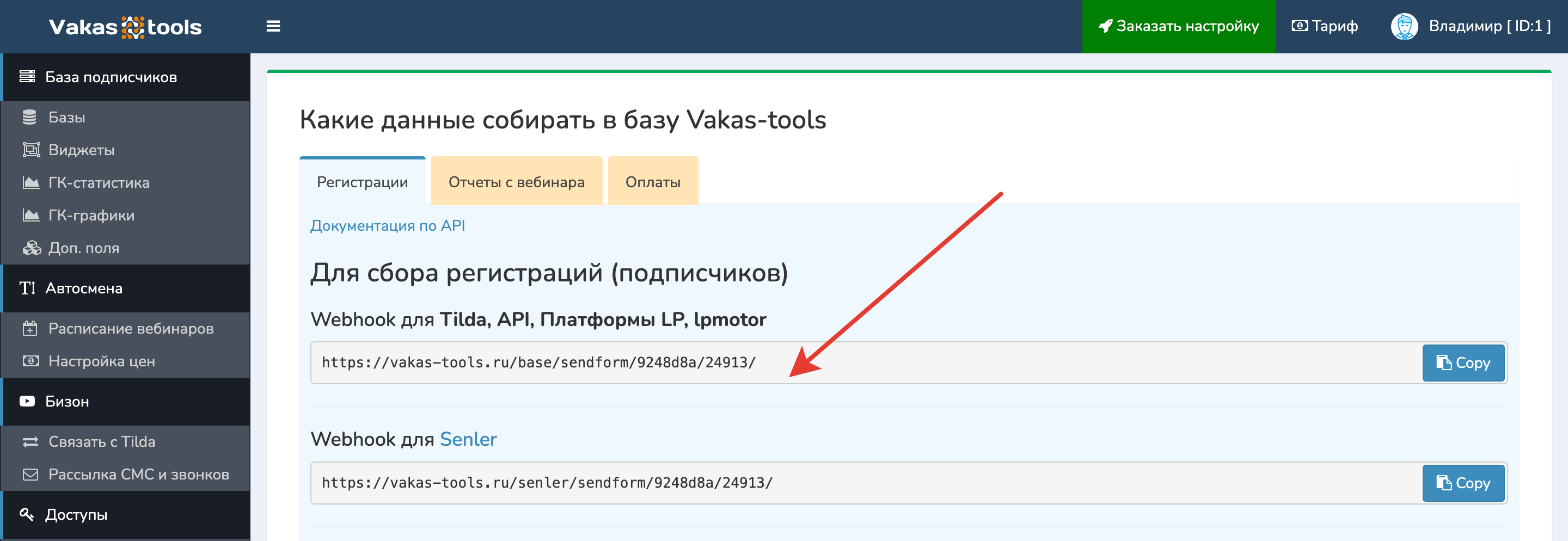
- {Вебхук_от_vakas-tools} - ссылка от Vakas-tools.ru для сбора регистраций. Если используете тариф Бизон, берете с раздела «Связь с Tilda».

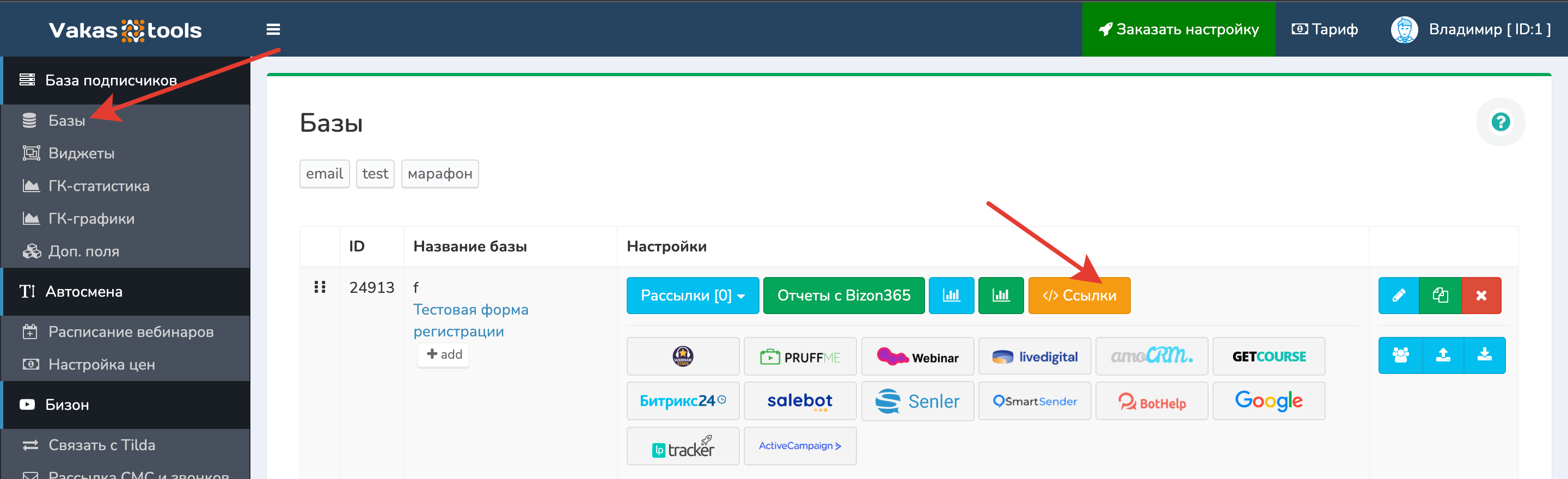
- Если используете тариф Базы, берете с раздела «Базы».


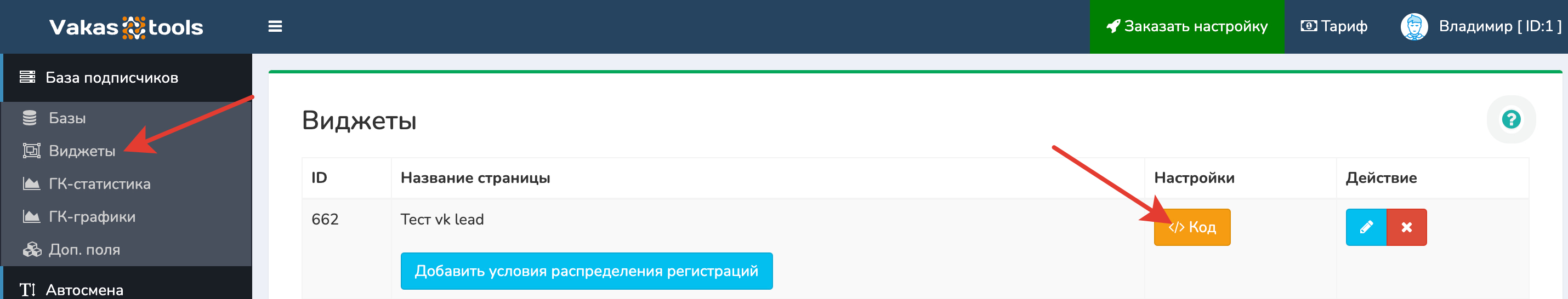
- Если вам необходимо распределение регистраций, в зависимости от времени берете с «Виджеты».

- {Ссылка_на_страницу_спасибо} - ссылка на страницу Спасибо после регистрации.
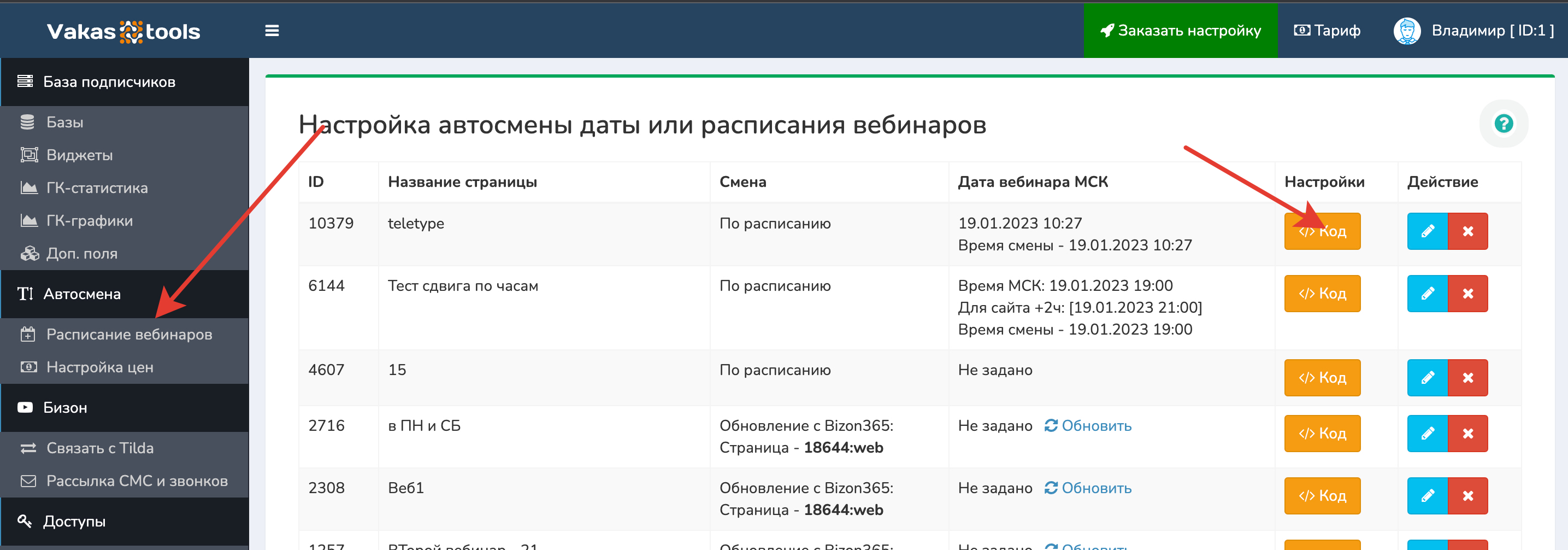
и {veb2date} - заменить на ваш шорткод, который вы указали в Vakas-tools в настройке второй Автосмены.
Можно оставить такое же наименование, как в примере: {veb2date} и такое же указать в коде.
В коде оставляем только нужные нам поля:
Например:
1. Если у нас все три поля: имя, почта, телефон.
<script>
const getUrlParam = function (param) {
if (!param) return;
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const paramValue = urlParams.get(param);
console.log(paramValue);
return paramValue;
};
var sendvakas = function (email, phone, name, wt) {
var utm_source = getUrlParam('utm_source');
var utm_medium = getUrlParam('utm_medium');
var utm_campaign = getUrlParam('utm_campaign');
var utm_content = getUrlParam('utm_content');
var utm_term = getUrlParam('utm_term');
let timeValue = 1;
if (wt === '{veb2date}') {
timeValue = 2;
}
$.post("{Вебхук_от_vakas-tools}",
{
email: email,
name: name,
phone: phone,
webinar_time: timeValue,
utm_source: utm_source,
utm_medium: utm_medium,
utm_campaign: utm_campaign,
utm_content: utm_content,
utm_term: utm_term
});
setTimeout(() => {
window.location.replace('{Ссылка_на_страницу_спасибо}');
}, 1000);
};
</script>2. Если у вас поля: почта и телефон.
<script>
const getUrlParam = function (param) {
if (!param) return;
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const paramValue = urlParams.get(param);
console.log(paramValue);
return paramValue;
};
var sendvakas = function (email, phone, wt) {
var utm_source = getUrlParam('utm_source');
var utm_medium = getUrlParam('utm_medium');
var utm_campaign = getUrlParam('utm_campaign');
var utm_content = getUrlParam('utm_content');
var utm_term = getUrlParam('utm_term');
let timeValue = 1;
if (wt === '{veb2date}') {
timeValue = 2;
}
$.post("{Вебхук_от_vakas-tools}",
{
email: email,
phone: phone,
webinar_time: timeValue,
utm_source: utm_source,
utm_medium: utm_medium,
utm_campaign: utm_campaign,
utm_content: utm_content,
utm_term: utm_term
});
setTimeout(() => {
window.location.replace('{Ссылка_на_страницу_спасибо}');
}, 1000);
};
</script>3. Если у нас только телефон:
<script>
const getUrlParam = function (param) {
if (!param) return;
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const paramValue = urlParams.get(param);
console.log(paramValue);
return paramValue;
};
var sendvakas = function (phone, wt) {
var utm_source = getUrlParam('utm_source');
var utm_medium = getUrlParam('utm_medium');
var utm_campaign = getUrlParam('utm_campaign');
var utm_content = getUrlParam('utm_content');
var utm_term = getUrlParam('utm_term');
let timeValue = 1;
if (wt === '{veb2date}') {
timeValue = 2;
}
$.post("{Вебхук_от_vakas-tools}",
{
phone: phone,
webinar_time: timeValue,
utm_source: utm_source,
utm_medium: utm_medium,
utm_campaign: utm_campaign,
utm_content: utm_content,
utm_term: utm_term
});
setTimeout(() => {
window.location.replace('{Ссылка_на_страницу_спасибо}');
}, 1000);
};
</script>
